ALT属性とは?WordPressでの設定方法も解説


ALT属性ってなに?どうやって設定するの?
こんなお悩みを解決します。
本記事の内容
・ALT属性とは
・ALT属性設定のメリット
・WordPressでのALT属性設定方法
本記事の筆者について
IS
28歳
経歴
・自動車関連上場企業で法人営業を経験
・人材系上場企業で法人営業を経験
・副業・起業に挑戦中

筆者もこの記事を読まれている皆様同様ブログ運営をしています。
皆様と同じ状況の筆者が皆様と同じ目線でお悩みを解決していきたいと思います。
それでは、前置きはこの辺にして、早速ご紹介していきます!
✔️ALT属性とは
ALT属性(オルト属性)とは、ページ内の画像の内容を文章として表すためのものです。
SEO対策では、検索エンジン側が文章を読み取ってコンテンツ内容を理解してくれますが、画像の内容から意味は読み取ってくれません。
そこで使うのがALT属性です。
✔️ALT属性を設定するメリット
検索エンジンへの正確な情報伝達
先ほども解説した通り、検索エンジンはクロール時に画像の意味までは読み取ってくれません。
そこでALT属性を設定し、画像がどんな内容なのかをこちらであらかじめ設定しておく事で、検索エンジン側に正しく情報を伝えることができます。
加えて画像検索時にもヒットしやすくなります。
アンカーテキストになる
アンカーテキストとは、リンク付けされたURLのテキスト部分のことです。
例:https://www.liveman.work/2022/09/03/簡単に始められる低リスクな副業 ←赤字部分がアンカーテキスト
画像にリンク付けする場合、ALT属性を設定しておく事で検索エンジンからアンカーテキストとして扱われます。
これにより内部リンクの最適化に繋がります。
✔️代替テキストになる
通信が悪い時にサイトを開くと画像が適切に表示されなかった経験はないでしょうか?
ALT属性を設置すると、画像が正しく表示されなかった場合でもテキストとして表示する事ができます。
この様にユーザビリティ向上にも繋がるため。画像が表示されなかった時の離脱を防ぐ事ができます。
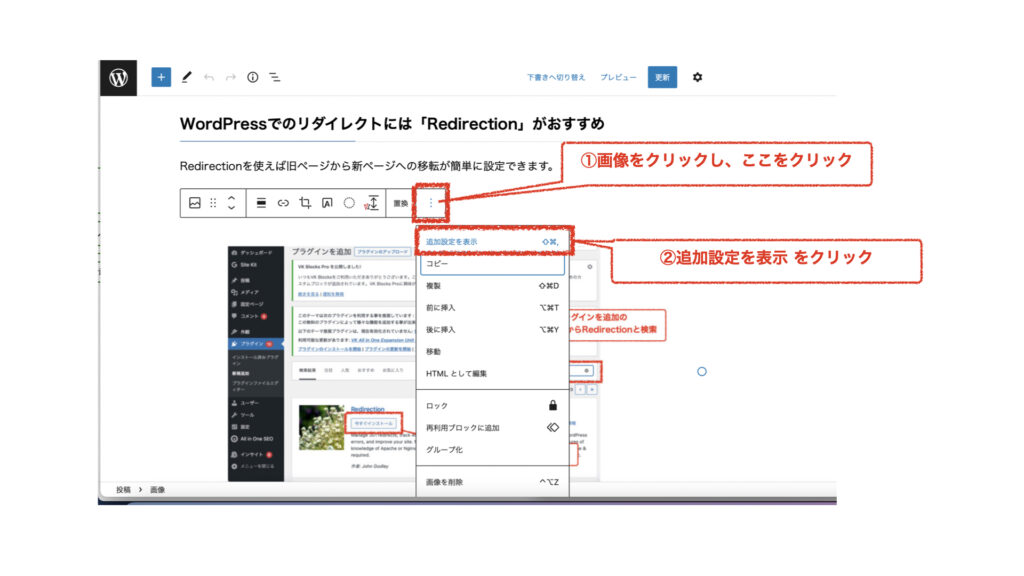
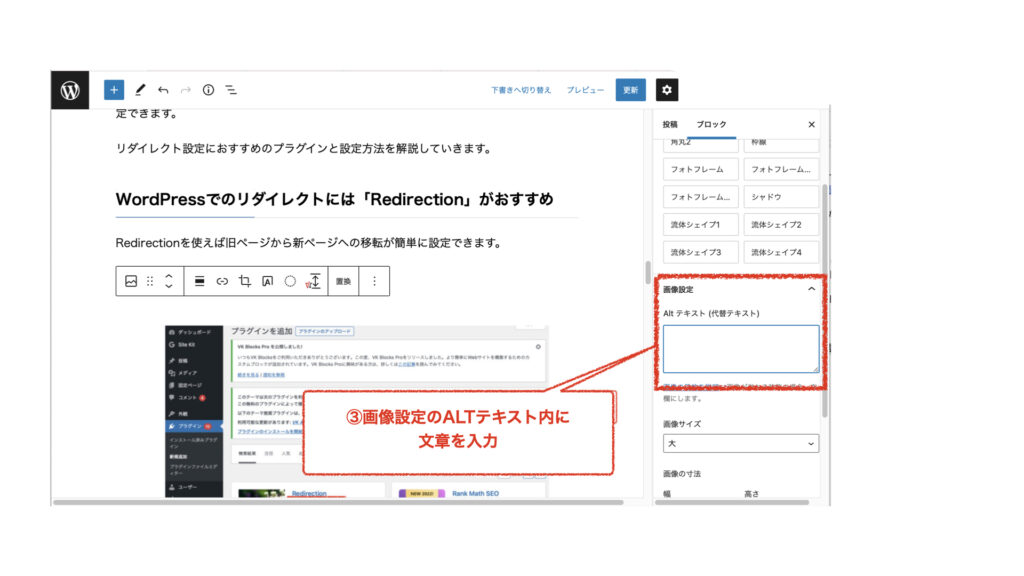
✔️WordPressでのALT属性設定方法
WordPressの場合、記事作成時にALTテキストに文章を入力するだけで設定できます。


上記までできれば設定完了です!
✔️まとめ
・SEO対策/ユーザビリティ向上のため画像にはALT属性設定が必要
最後に
私自身開業を検討している身のため、現在もホームページ制作に力を入れています。他記事や本HPもぜひ参考にしていただけたらと思います。
この記事を書いた人
IS
28歳
プロフィール
【経歴】愛知県内の大学▶︎自動車関連メーカーで法人営業▶︎人材関連企業にて法人営業に従事▶︎マーケティング関連企業に転職▶︎副業としてレンタルスペースの開業を計画中
【出身】静岡県