TwitterでURL投稿する際に画像を表示させるTwitterカードとは?


TwitterでURLを投稿するときに画像も表示させたいんだけど方法は?
Twitterカードは知ってるし使ってみたけど反映されない!
こんなお悩みを解決します。
本記事の内容
・Twitterカードとは
・Twitterカードの設定方法
・Twitterカードの確認方法
・Twitterカードが表示されない場合の対処方法
本記事の筆者について
IS
28歳
経歴
・自動車関連上場企業で法人営業を経験
・人材系上場企業で法人営業を経験
・副業・起業に挑戦中

筆者自身もホームページとブログをWordPressを使って運営しており、Twitterカードを活用して集客しています。
初心者の方の目線で分かりやすく解説していくつもりですので、是非本記事を参考にいただければと思います。
それでは、前置きはこの辺にして、早速ご紹介していきます!
目次
✔️Twitterで投稿する際に画像も表示させる方法
ツイートのリンク先URLのサムネイルを表示させたいけどやり方が分からない・・・という方は多いかと思います。ここでは表示させえう方法を解説していきます。
Twitterカードを使用
Twitterカードとは、ツイートにURLを付けて投稿する際に、リンク先のサムネイル画像を表示させる事ができる機能です。
ツイートに画像が付いているだけで興味を引き、クリック率を高める事ができるのでTwitterを集客に利用したい!と考えられている方は確実に設定した方がよいです。
設定することで下記にように画像を表示させることができます。
Twitterカードの種類
Twitterカードには4つの種類があり、それぞれ大きく魅せ方が異なります。
①Summary Card(サマリーカード)
正方形の画像と概要のテキストを記載できるものです。
②Summary Card with Large Image
先ほどのサマリーカードよりも画像はかなり大きめになります。サムネイルに力を入れており、とにかく画像を目立たせたい!という場合にはこちらをお勧めします。
③APP Card(アプリカード)
こちらはアプリ向けの表示になります。
ツイートすると画像とともにインストールボタンが表示されるので、アプリのインストールを促す際に有効です。
④Player Card(プレイヤーカード)
PlayerCardはツイート上に動画再生ボタン付きの画像(動画)を添付できるカードです。YOUTUBE等のアプリや別サイトに移動する事なくTwitter上で動画を見ることができます。
✔️Twitterカードの設定方法
OGPタグについて
設定方法を解説する前にOGPタグを知る必要がありますので簡単にご紹介します。
GPとは、Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素のことです。
出典:OGPとは?設定すべき理由や適切な設定方法など徹底解説!
TwitterカードはこのOGPの設定によって使用が可能になります。
タグ入力での設定
ツイートに記載するURLのページにOGPタグを設定する必要があります。
<head></head>内に下記のタグを入力してください。
<meta name="twitter:card" content="サムネイルを4種類から選択" />
<meta name="twitter:site" content=“サイト管理者のTwitterアカウント @アカウント名" />
<meta name="twitter:title" content="記事やページのタイトル" />
<meta name="twitter:description" content="記事やページのディスクリプション" />
<meta name="twitter:image" content="サムネイルに表示したい画像のURL" />
WordPressの場合の設定
タグ入力は少し難しそう・・・と思われた方も多いかと思います。もしリンク先にWordPressを使用している場合、AISEOというプラグインを使えばもっと簡単に設定ができます。
まずはプラグインの新規追加より”All in One SEO”を追加します。
その後、All in One SEO設定⇨ソーシャルネットワークを選択⇨Twitterを選択
下記の画面になるのでTwitterカード有効化をONにしてください。

これだけで設定完了です。
✔️Twitterカードの確認
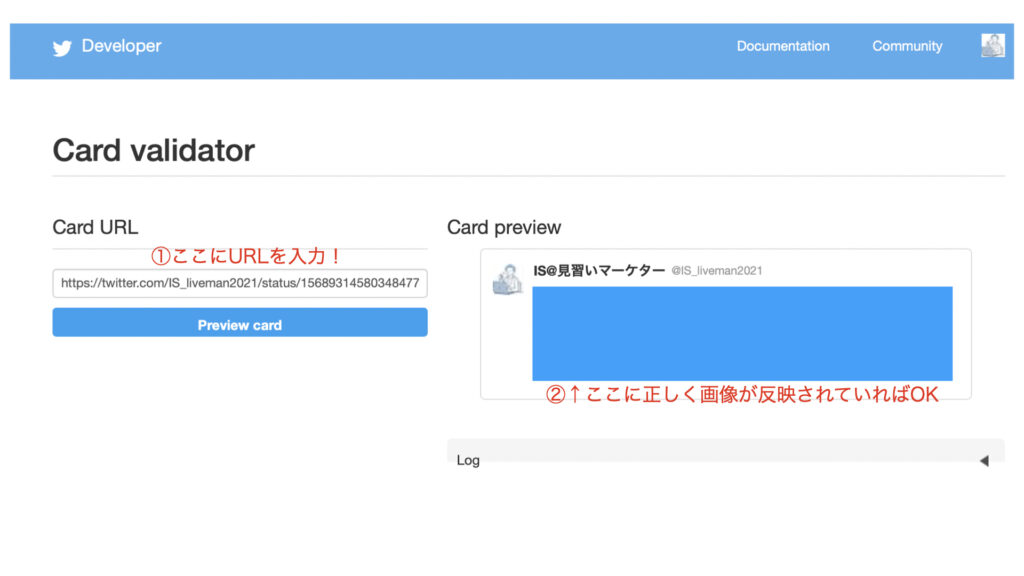
Card Validatorで確認
Twitterカードの設定が完了したら、次はしっかり表示ができるかツイート前に事前確認しましょう。
確認はCard Validatorというサイトから可能です。

表示されない場合
設定したのにCardValidatorで表示されない場合は、サーバーのキャッシュのクリアが有効と考えられます。
サーバーのキャッシュとは、一度表示したWebページのデータを保存しておいて、次に同じページを表示する際により素早く表示してくれる仕組みのことです。
古いキャッシュが残っている場合には、たとえTwitterカードのためにmetaタグの設定を行っていても、Twitterカードの設定は反映されません。
また、Twitterカード用のアイキャッチ画像を更新してもすぐにサーバー側で古いキャッシュが残っているとすぐには反映されません。
設定変更を行った直後の場合は、サーバーのキャッシュをクリアしてください。
出典:【Twitterカード】アイキャッチの更新が反映されない場合や表示されない場合の対応策
まとめ
・TwitterでURLを投稿するにはTwitterカードの設定が必要!
・Twitterカードが反映されているかの確認はCard Validatorを活用しよう!
いかがでしたでしょうか。
今回はTwitterカードについて解説しました。
ブログやホームページ、YouTubeのSNS集客においてはTwitterカードの使用が重要になります。
私自身開業を検討している身のため、現在もTwitterカードを使って集客に力を入れています。他記事や本HPもぜひ参考にしていただけたらと思います。
この記事を書いた人
IS
28歳
プロフィール
【経歴】愛知県内の大学▶︎自動車関連メーカーで法人営業▶︎人材関連企業にて法人営業に従事▶︎マーケティング関連企業に転職▶︎副業としてレンタルスペースの開業を計画中
【出身】静岡県